Create and Store Translation files
1. Translate .pot in your language
- All our themes are translation ready.
- .pot file (English) is located here ‘Theme folder > languages’.
- Open it in some program like POEdit
You can use any one you are familiar with. - Translate the English language into your preferred language.
- Then save the same file in two formats – .po and .mo
So you will be saving same file twice as two separate files – a .po file and a .mo file - How to name and where to upload these files is discussed below. It depends on which method you are preferring.
- Never upload your translation files in theme files folder. This way you will loose theme whenever you update theme.
2. Upload .po and .mo files
Choose any one of the following methods.
Method 1: Upload files in wp-content folder
- Name your translation files. It should contain ‘Theme name’ and ‘Language code’.
Here we are using Theme name – Ashlesha and Language code – ru_RU for explanation purpose - You will need your language code to name translation files. Check the list to find your exact locale / language code.
https://make.wordpress.org/polyglots/teams/ - Example: For Russian it’s
Ashlesha-ru_RU.po and
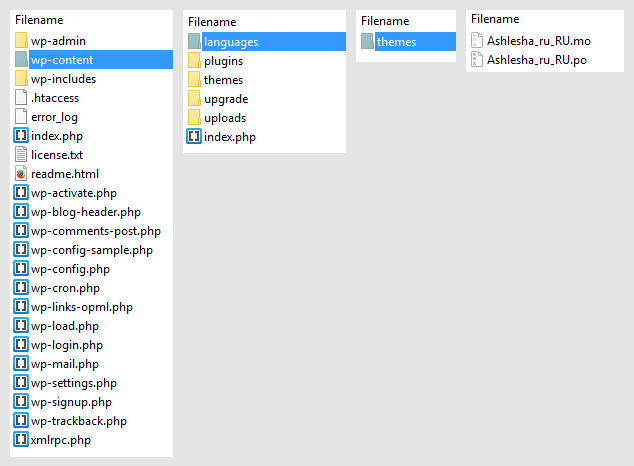
Ashlesha-ru_RU.mo - Upload your theme translation files here: wp-content/languages/themes.
- If you don’t have the languages and themes folder, simply create them.
- So it will look like this :

** Please note: It is different from wp-content/themes folder.
- This way, theme update will not override your translated files.
Method 2: Upload files in child theme
- Child theme is provided in download package. Install and activate child theme.
- You will need your language code to name translation files. Check the list to find your exact locale / language code.
https://make.wordpress.org/polyglots/teams/ - Name these files as per your language code.
e.g. for Russian it’s
– ru_RU.po and
– ru_RU.mo - Create a folder named as ‘languages’ inside child theme.
- Upload your translation files there.
- Add following in your child theme’s functions.php to load translation files from your child theme instead of the parent theme
function themename_child_theme_locale() {
load_child_theme_textdomain( 'themename', get_stylesheet_directory() . '/languages' );
}
add_action( 'after_setup_theme', 'themename_child_theme_locale' );
