Video GuideCreate a new menu
-
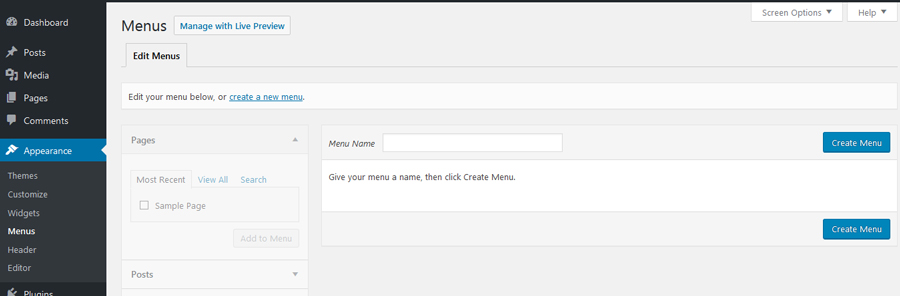
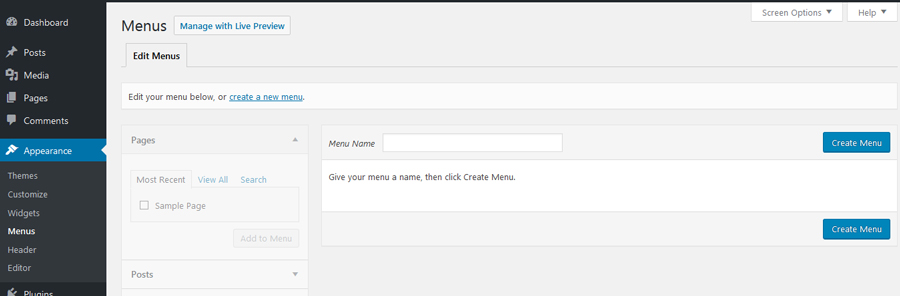
Go to : Appearance > Menus
-
If you have not received menu along with demo import menu screen will look something like this :

- If you have received menus via demo data import go through – How to Set Menu?
-
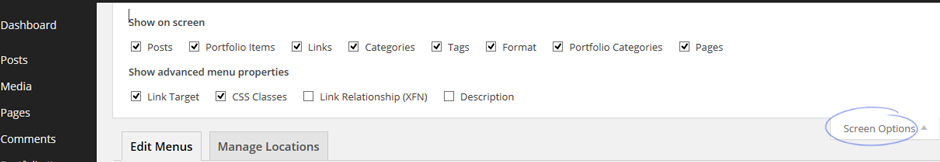
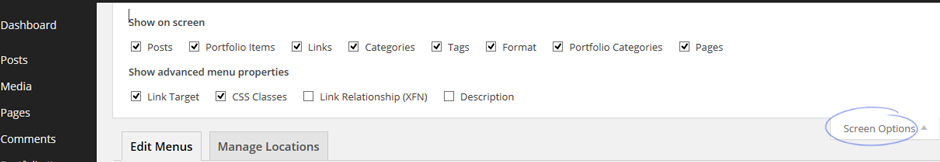
Check screen options.
Find ‘Screen Options’ tab in right-top corner. You will need to check / enable Links, Pages, Link Target, CSS Classes etc. as per requirement.

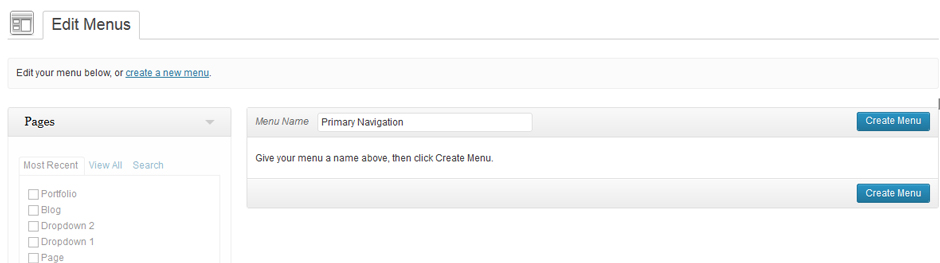
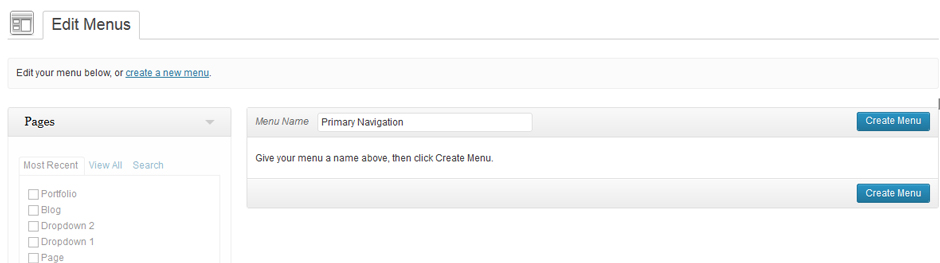
- Create a menu.
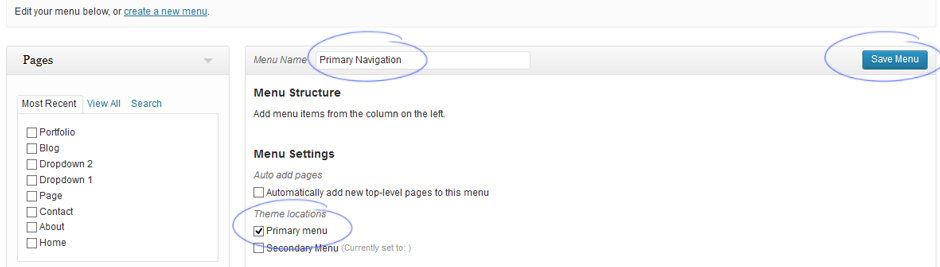
Give your menu a name ( Suppose ‘Primary Navigation’ ), then click Create Menu.

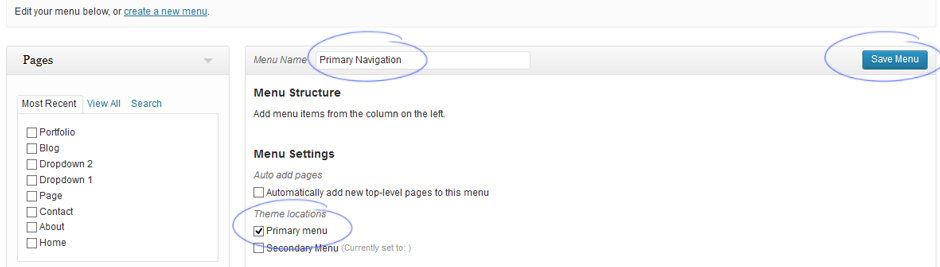
- Assign the menu as ‘Primary menu’
Check the ‘Primary menu’ checkbox and ‘save’ menu.

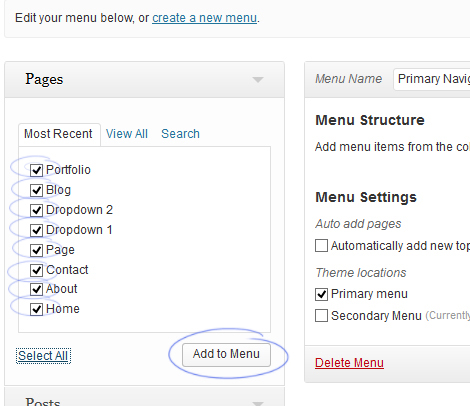
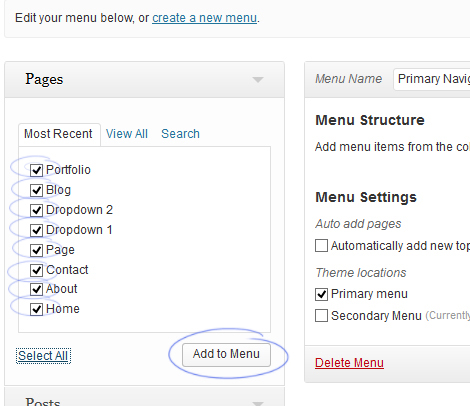
- Add Pages to Menu
– Now you can add pages to this newly created ‘Primary Navigation’, which will be displayed in location ‘Primary Menu’ ( placed as per theme design ).
– Select pages to be added in menu and click ‘Add to Menu’.

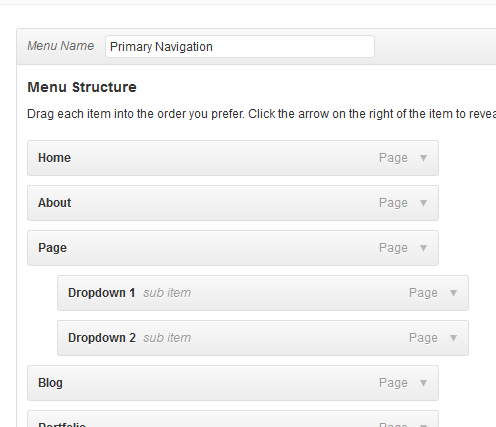
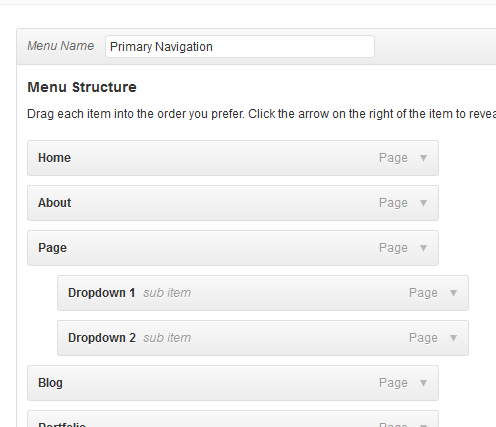
- Re-arrange Pages / Create Drop Down Links
– You can re-arrange pages once they are added to menu, by using drag and drop functionality provided by the WordPress.
– For shifting any page in drop down, drag a menu item slightly to the right of the menu item above it (Refer Video Help).