Sidebars
In latest update, WordPress now provides – Block Editor – for widget too. It is just like WP Post Editor.
Old WordPress versions have different backend editor appearance for Widgets.
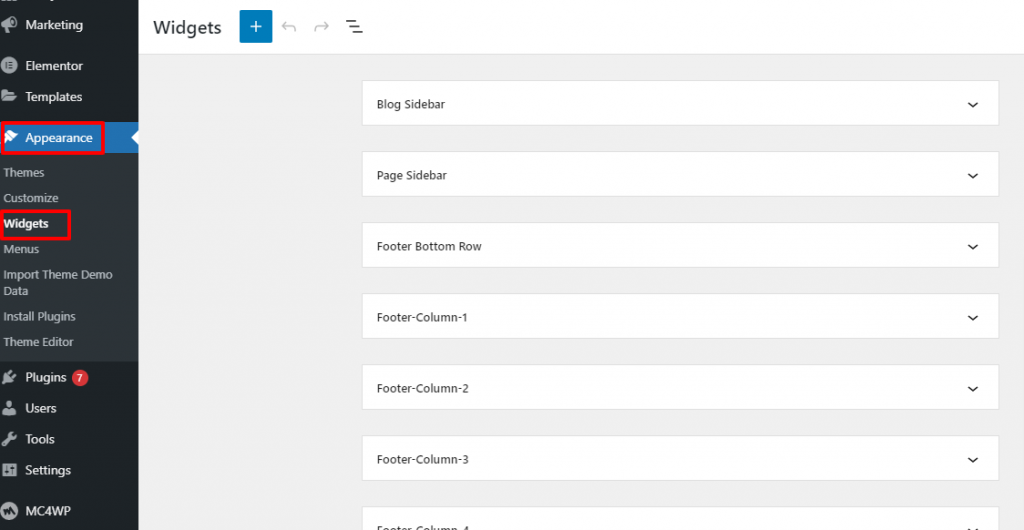
- Theme has following predefined sidebars ( widget areas ). These can be ‘OFF’ via customizer if required.

- Blog Sidebar : Displayed on blog posts / archives as per layout selected.
- Page Sidebar : Displayed on pages as per layout selected.
- Footer-Column-1 : As per columns selected for footer
- Footer-Column-2 : As per columns selected for footer
- Footer-Column-3 : As per columns selected for footer
- Footer-Column-4 : As per columns selected for footer
- Footer Bottom Row : This is created basiclly for any widget like instagram.
- Header Widget Area-One : Widgets in this column will appear in header. Ex. Tagline, contact info text. Front end visibility as per the header variation selected.
- Header Widget Area-Two : Widgets in this column will appear in header. Ex. Social Icons. Front end visibility as per the header variation selected.
- Header Widget Area-Three : Widgets in this column will appear in header. Ex. Social Icons. Front end visibility as per the header variation selected.
- Copyright Widget Area : Displayed in Copyright
- Woocommerce Sidebar : Displayed on Woocommerce Pages
